支持 PC 工作台
更新于 2024-05-07
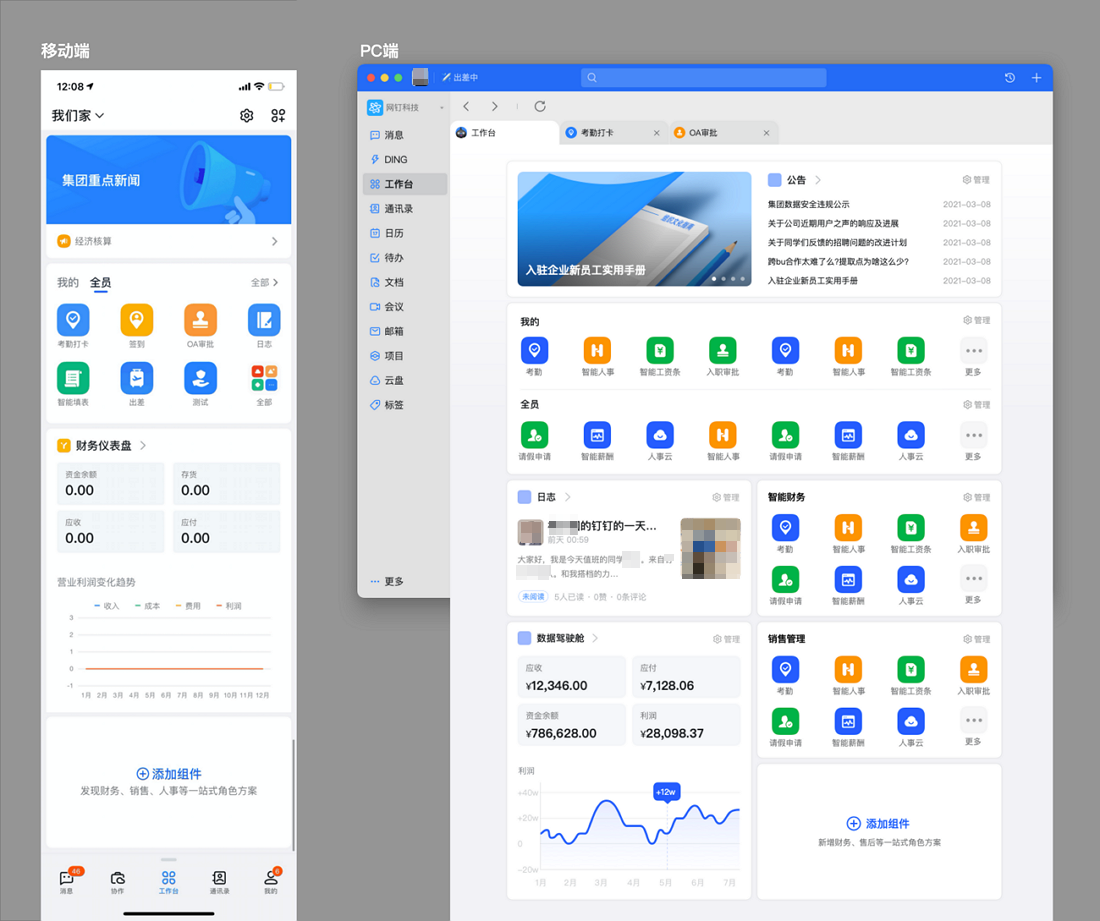
标准工作台组件目前支持移动端和 PC 端工作台的功能、数据和体验统一对齐,平台具备将移动端组件在PC端使用的能力。存量组件请对组件编码规范做一次排查优化,以便平台能统一识别组件代码,实现组件在移动端和 PC 端的复用。
PC 端示意图:

代码规范
AXML
语法要符合小程序标准,例如属性定义不能使用中文冒号(:)。
JS
JSAPI需使用:
import 'dingtalk-jsapi/entry/union'。语法要符合小程序标准,例如主入口文件不能使用 export。
不能对原型链 props 修改。
不能动态创建函数 new function。
不能使用 eval。
如果支持 PC,请参照本文中 JSAPI 改造部分的说明,选择同时支持移动和 PC 的 API 使用。
PC 或移动环境,取值组件的
props.config.platform = 'pc' / 'android' / 'ios'。线上使用 JSAPI 前找@悦铭开通一下 JSAPI 权限。
acss
字号、尺寸等单位需要使用相对单位 rpx。
config.json&pc.config.json
支持 PC 需单独提供一个配置文件,命名:pc.config.json。
如设计规范升级,工作台会统一修改组件外框等样式,减少组件未来的维护成本。配置说明如下:
Loading...
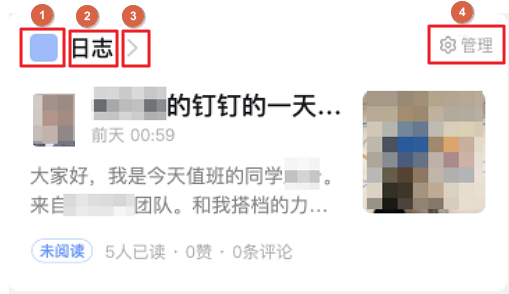
标题栏配置说明:
icon:组件的 config.json 里的 icon(图示中①)。
name:组件的 config.json 里的 name(图示中②)。
link:点击标题跳转链接,组件上架时提交给验收人员(图示中③)。
manage:右侧管理,自动注入,开发者无需提供(图示中④)。
静态资源
不支持打包静态资源,可以对图片做 CDN 处理,使用图片链接。
openApp 兼容 PC 端使用参数说明
组件内链接在 PC 端和移动端的打开方式具有差异,可做兼容处理:
Loading...JSAPI 改造
如组件中都是使用的工作台的,则不需要做处理。如单独使用的 JSAPI,请关注下面内容。
同时支持移动端和 PC 端的 JSAPI 如下,共 26 个,分别如下:
Loading...如果之前组件中通过 dd.XXX 的方式使用了列表中的 JSAPI,需要转换成三段式,通过 npm 包 dingtalk-jsapi 来引入对应的 JSAPI,例如 alert 的引入方式如下:
Loading...PC 端和移动端可用的 JSAPI 与 dingtalk-jsapi 的引用路径的映射关系如下:
Loading...JSAPI 使用文档:客户端API总览。
说明如果之前自建组件使用了上述列表之外的 JSAPI,PC端将无法正常调用,目前尚未有其它的替代方案。具体诉求可通过联系我们加入标准工作台组件/解决方案接入群,在群内咨询服务小蜜。




