接入方案总览
更新于 2023-01-18本文介绍应用内授权开通的接入方式。
技术方案说明
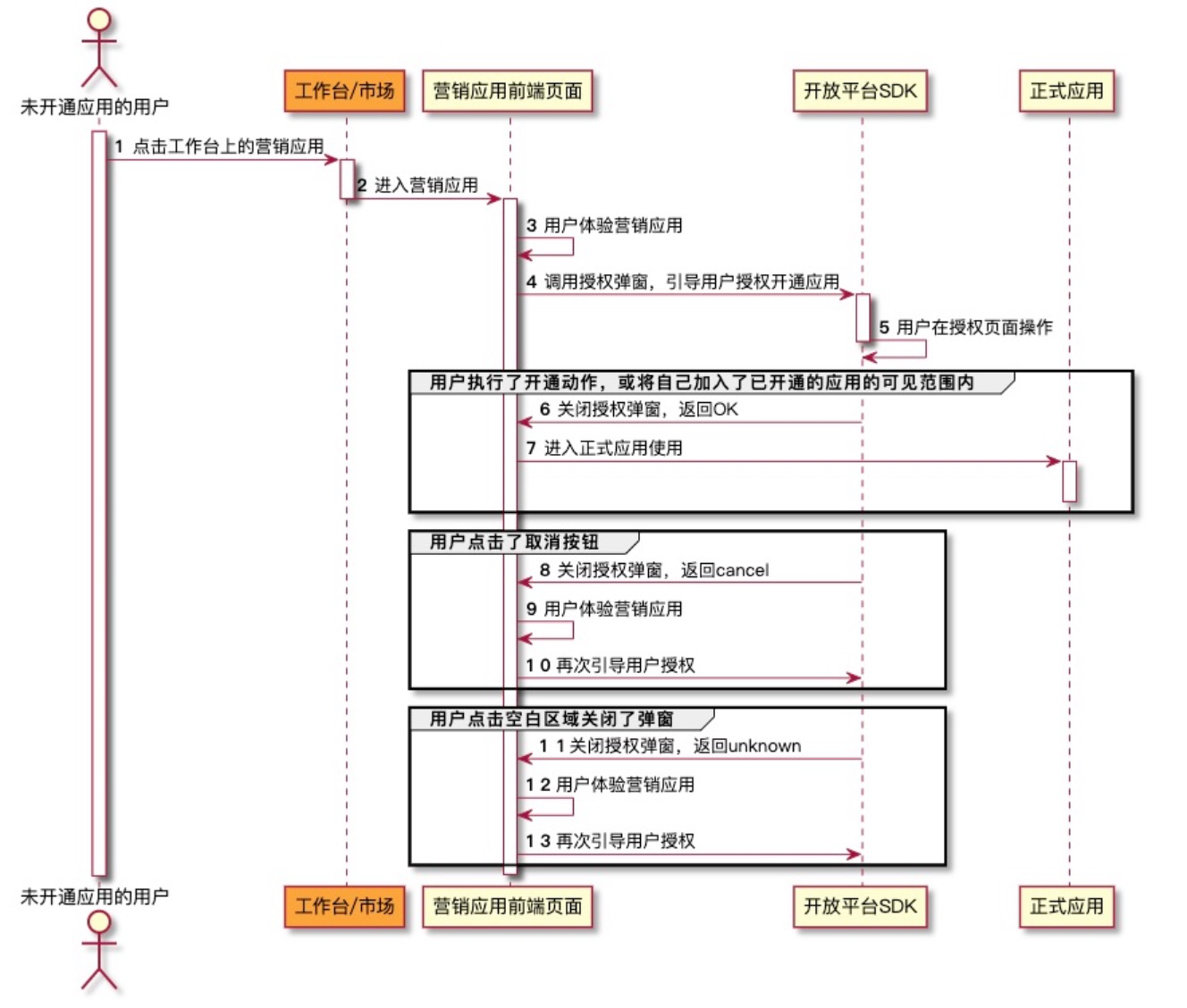
用户应用内授权体验流程,如下图所示。

建议在合适的时机(应用自行决定)调起开通试用的弹窗。
接入方式
H5接入
监听SDK返回的内容,如果action值是ok时,需要开发者将当前页面重定向到正式应用的地址。
重要开通了应用的组织的corpId可能和url带入的corpId不同。如果支持免费规格的应用,个人体验应用时,钉钉会用一个隐藏组织让个人体验,因此开通应用的组织可能是钉钉的一个隐藏组织,所以开通应用的组织的corpId,以SDK返回的corpId为准(不管是组织开通还是个人开通,如果action是ok的话,SDK都是会返回当前开通应用的组织的corpId)。
在H5微应用内,如果开通成功后,要实现内部页面跳转,请不要直接使用
window.location.href进行跳转,建议使用如下方式。Loading...重要由于安卓端存在一些问题,以下方式跳转会出错,请不要使用以下方式:
Loading...【已接入应用改动点】
升级sdk版本,在action是ok的情况下,用sdk返回的corpId重定向到正式应用的地址,关闭H5示例页。action是cancel或unknown的情况下,停留在H5示例页面。
删除之前服务端的从钉钉获取可见范围的相关逻辑,并且在营销页面也不需要再和服务端进行交互
小程序接入
小程序需要准备一个展示应用首页内容的H5展示页面,在H5展示页上调用SDK调起开通弹窗。
说明此H5展示页是一个能在线上访问到的非小程序技术栈开发的页面,不是指H5微应用,不需要在钉钉上单独创建H5微应用。
小程序应用,用户在SDK上点击开通后,SDK会自动打开小程序,因此不需要开发者处理重定向。开发者只需要监听SDK返回的action,如果是ok,表示用户已经进入过小程序使用了,并关闭了小程序回到了H5展示页,此时直接关闭H5展示页即可。
【已接入应用改动点】
升级sdk版本,并在action是ok的情况下,关闭H5示例页。
接入代码示例(H5和小程序都适用)
代码示例如下:
重要dingtalk-design-libs需要依赖npm包dingtalk-jsap,因此需要确保应用已经引入了dingtalk-jsapi这个npm包。
Loading...说明本地测试时purchaseToken可以不传。
自测
可以通过钉钉开放平台提供的内网穿透工具,将内部正在开发的地址映射为线上能被访问到的地址,然后将该地址在钉钉聊天窗里发送给自己,就能在手机钉钉上测试本地地址了。
H5微应用
自行拼接链接进入应用内页面测试流程。链接格式如下:
Loading...其中corpId和appId的大小写方式自行决定,只需在调用的前端接口中带上对应参数值即可。自测不用带purchaseToken=$PURCHASE_TOKEN。
说明用户授权后,会看到的工作台地址和商品详情页上的应用地址,将会被替换成真正的三方小程序地址。授权的用户不会再进入H5展示页。
小程序
小程序自测直接用H5展示页进行测试即可。
测试流程为:
在H5展示页用SDK调起试用弹窗。
点击取消后回到H5展示页,H5展示页接收到resume事件后关闭。
点击授权后,SDK会自动进入三方小程序,关闭三方小程序后回到H5展示页,H5展示页接收到resume事件后关闭。
说明用户授权后,他看到的工作台地址和商品详情页上的应用地址,将会被替换成真正的三方小程序地址。授权的用户不会再进入H5展示页。
特别注意:完成授权之后,从应用内返回,用户看不到示例页面或示例页面自动关闭,不要停留在示例页面。
接入常见问题
在接入过程中可能会遇到如下问题。
Q:如果SDK弹窗没有出现怎么办?
A:此问题可通过以下两种方式解决:
一、如果发现SDK弹窗没有出现,可以检查一下是否在代码中没有引入以下文件。
说明npm方式引入jsapi需要引入以下文件,否则一些基础的jsapi,如openLink会失效。
此文件为jsapi的初始化文件,在项目中引入依次即可。
Loading...二、如果发现引入文件后,依然没有SDK弹窗,并且
openTryoutSku(...).catch抛出的错误信息是openLink failed。那么尝试删除node_modules,重新install一下,再构建一次。
Q:没有进入then链路
A:如果发现SDK能打开弹窗,但点击弹窗中的”取消“按钮后,没有进入openTryoutSku(...).then的链路里的话,请在 dd.ready 里调用SDK,因为SDK依赖页面的resume事件,而resume事件要注册成功必须在dd.ready后,没有进入then可能是resume事件没有注册成功。




