singleSelect
更新于 2024-12-18
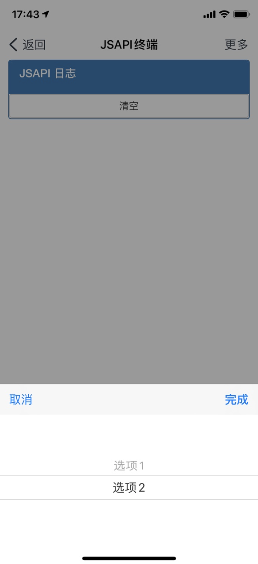
调用singleSelect,进行下拉框单选配置。

支持说明
支持应用类型
应用类型 | 是否支持调用 |
|
企业内部应用 |
是 |
|
第三方企业应用 |
是 |
|
第三方个人应用 |
是 |
鉴权规则
无需鉴权即可直接调用
参数说明
继承通用输入对象,扩展属性描述:
| 名称 | 类型 | 是否必填 | 示例值 | 描述 |
|---|---|---|---|---|
| source | Array<Object> | 是 | [{
key: '选项1', //显示文本
value: '123' //值,
},{
key: '选项2',
value: '234'
}] | 下拉控件的内容。 |
| selectedKey | String | 否 | 选项1 | 默认选中的key值。 |
返回结果
继承通用输出对象,扩展属性描述:
| 名称 | 类型 | 示例值 | 描述 |
|---|---|---|---|
| key | String | ||
| value | String |
示例代码
默认出入参
Loading...
success返回对象示例:
Loading...




